Halo博客系统个性化记录
一些自定义的调整记录,比如如何在文章插入视频,怎么方便调整手机图片的样式等
文章插入视频
video标签即可
在Typora这种软件中我们把视频拖入即可,最终解析成html标签就是
<video src="/Users/weisong/kid/test/video/1.mp4"></video>
但是在博客系统上就解析不出来,对比我也看了 CSDN 这种,博客中上传视频的话得需要先单独上传视频,经过审核后才可在文章中进行使用。后来从一个 Halo 社区中看到了使用 Iframe 这种网页嵌套技术可以实现,里面正常写一个 Video 标签,当时他的场景是加载 b站播放,后来又看了评论区的一些讨论以及自己的实践,代码如下
<video controls width="100%"><source src="https://img.kid007.cn/work-show/photo-album.mp4" type="video/mp4"></video>
截图样式
自定义 css 样式处理
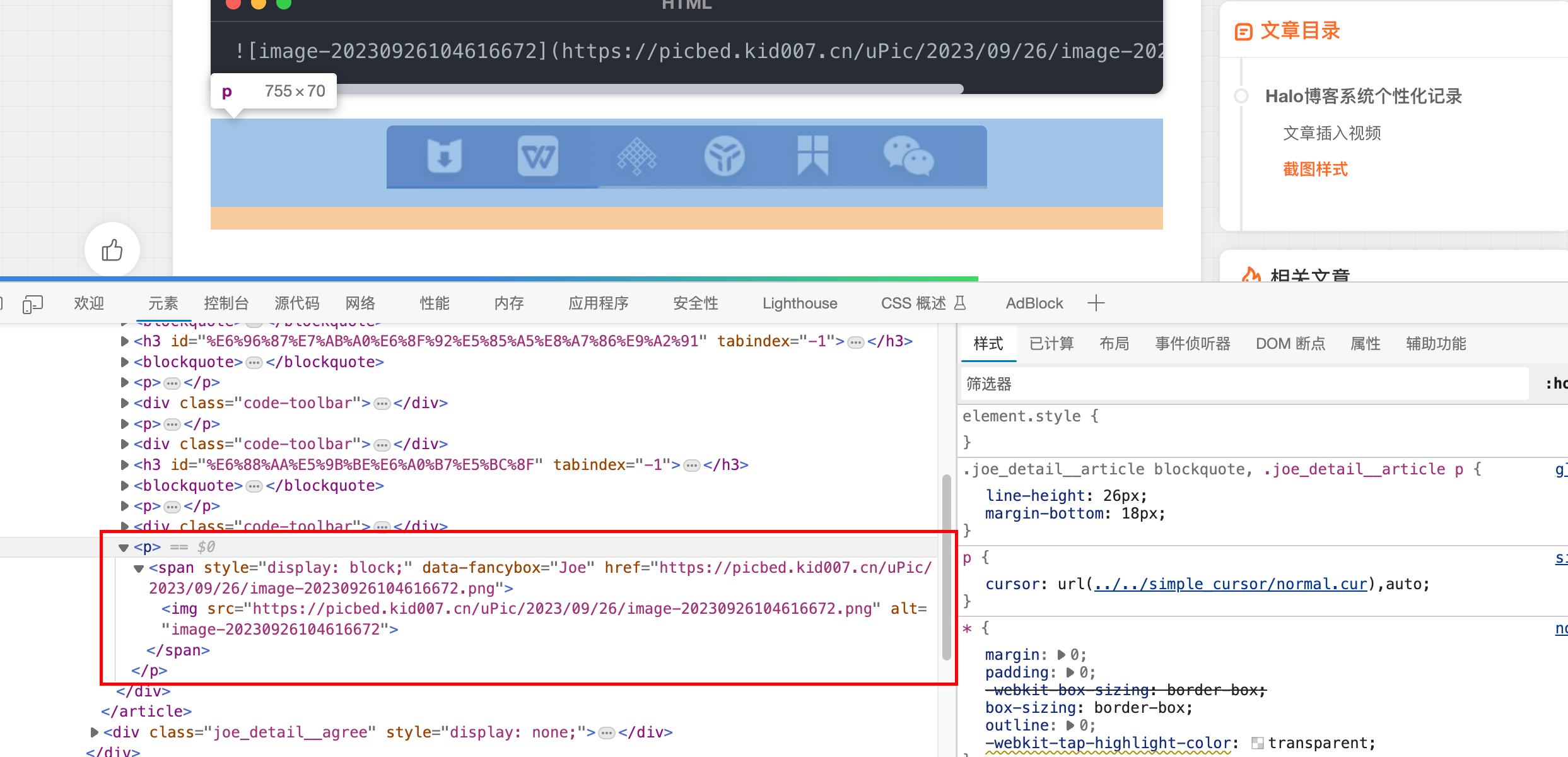
我们在手机截图的图片放到博客上会显示的很长,观看非常不友好,其实我们对 Img 标签进行一些等比例缩小即可,但是我们在 pc 上截取的一些长宽比差不多的照片就希望正常显示,比如代码片段,软件教程,所以我们想要达到效果不能破坏原有的规则,在现有的规则上额外定制一条,因为正常的拖入图片就是如下格式:


我们看出来整体结构就是 p>span>img 这个结构,我的想法就是在图片 url 后面加一个标识,到时候为这个使用 css 样式等比例缩小即可,说干就干,正好这个博客系统支持自定义 css 和 js 脚本,我的想法是自定义一个 #phone 的标识,表示是手机拍照或者手机截图的图片,默认缩小为 45%(根据情况调整),然后再定义几个#w+数字,比如:#w8,表示等比例缩小 80%,当然还要简单适配下移动网页端,使用
@media screen and (max-width: 700px)
最终大概就是这样:
/* 所有图片都缩放 80% */
.joe_detail__article.center-img span[data-fancybox] {
text-align: center;
width: 80%;
margin: auto
}
/* 手机普通图片 缩小居中 */
span[href*="#phone"] {
width: 40%!important;
margin: auto!important;
}
/*移动端*/
@media screen and (max-width: 700px) {
span[href*="#phone"] {
width: 55%!important;
margin: auto!important;
}
}
/* 手机截图 缩小居中 */
span[href*="#jietu"] {
width: 80%!important;
margin: auto!important;
}
/*移动端*/
@media screen and (max-width: 700px) {
span[href*="#jietu"] {
width: 55%!important;
}
}
span[href*="#w8"] {
width: 80%!important;
margin: auto!important;
}
/* 手机拍摄视频 */
.v_phone {
width: 40%;
min-width: 60px!important;
margin: 0 auto!important;
volume: 1;
}
添加自定义 css,我们找到主题设置,会有个自定义面板,可以直接将样式代码写在这里,也可以外挂文件。
效果对比:



评论区